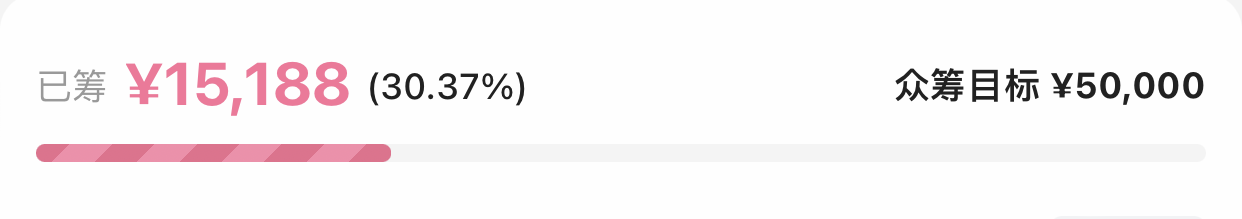
A Simple Progress Bar
Create a simple bilibili style progress bar with tailwind
Code
export function ProgressBar({ current, target }: { current?: number; target?: number }) {
const progress = Math.floor((current / target) * 100);
const progressStyle = {
width: (progress > 100 ? 100 : progress < 0 ? 0 : progress) + "%",
};
return (
<div className="relative h-2">
<div className="h-full bg-[#f4f4f4] w-full rounded-full" />
<div
className="absolute top-0 h-full text-center overflow-hidden bg-[repeating-linear-gradient(-45deg,#EC91AA,#EC91AA_15px,#DD738F_15px,#DD738F_30px)] rounded-full"
style={progressStyle}
/>
</div>
);
}Reference

Last updated